LSCWP essentially has two purposes: a full-page cache for your site’s dynamically-generated pages and a site-optimization plugin. Most people who install LSCache do so for the caching functions, and the rest is just the icing on the cake.
Please note, that the Litespeed Cache plugin is provided completely free of charge for all clients
You are free to enable the caching functions and ignore everything else.
How do I install Litespeed Cache? #
Control Panel -> Litespeed Web Cache Manager
From here, you can go to the ‘Litespeed Cache Management’ section and select ‘WordPress Cache’
From within this screen, you will see a list of your WordPress installations (if you can’t see any in the list, click ‘Scan’ to search for your installations).
Then, click ‘Enable’, and the rest is handled automatically!
The Litespeed Cache plugin #
Upon activation, you’ll find that everything is disabled. To turn on caching, navigate to LiteSpeed Cache > Cache > Cache and set Enable Cache to ON.
You could stop there, never configure another setting, and the plugin would probably cache your site nicely. We chose the default settings to work with most sites right out of the box.
This is a long post, but that’s only because I set out to explain every basic setting for you. It doesn’t hurt to have a rudimentary understanding if you want to tweak things a bit. There’s no need to read it now, though! Use the default settings, bookmark the version of this post that exists in the documentation (which we will keep updated through each plugin version), and check it when you need the reference.
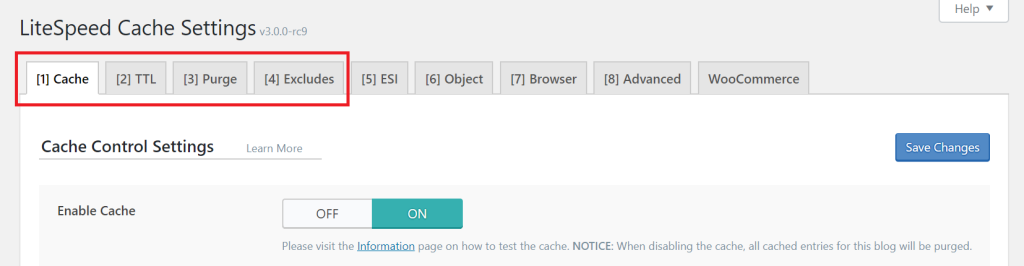
Still reading? Ok! Look at the first four tabs in the Cache section, and see what they do. These are the most basic settings for your cache.
Whilst there is common debate around caching plugins, Litespeed Cache is the only plugin which is natively able to cache to RAM, rather than storage. Whilst we offer incredibly high-performance storage on our platforms, RAM is, and always will be significantly faster than SSD, or NVMe storage. As such, with the correct configurations set, Litespeed should provide the best performance for your websites whilst using a Litespeed provider, such as ourselves.
Beginner’s Guide to LiteSpeed Cache for WordPress #

Cache Tab #
The first option on the Cache tab turns the caching functionality on and off. The remaining settings allow you to decide what types of content will be cached. By default, everything is enabled. If you don’t know what these settings do, it’s best to leave them set to their defaults.
TTL Tab #
TTL stands for “Time to Live” and refers to the number of seconds a page can remain in the cache before it is considered stale. Once a page reaches its TTL, it is purged from the cache. We’ve chosen default TTLs that should work for most sites, but you can change them.
If you want a deeper understanding of how content is cached and purged, look at this blog post. It’s written at a high level, so you can get the gist without knowing a lot of jargon.
Purge Tab #
There are sometimes situations where pages should be purged before their natural expiration. This section allows you to define the rules for that behaviour. The default selections should work for most sites, but you can change them if necessary.
For example, If you write a new post, tag it “brownies,” and publish it in the “recipes” category, several pages will change: the home page, the recipes category archive page, the brownies tag archive page, your author archive page, and probably some other pages, depending on your theme. All of the affected pages will need to be purged to avoid serving stale content. These settings allow you to adjust the rules to fit what is required by your site.
Excludes Tab #
You may have pages that you don’t want cached at all. These options allow you to exclude specific parts of your site from being cached. Again, there will be no need to change these settings for most sites. They allow you to make custom exceptions to the cache rules.
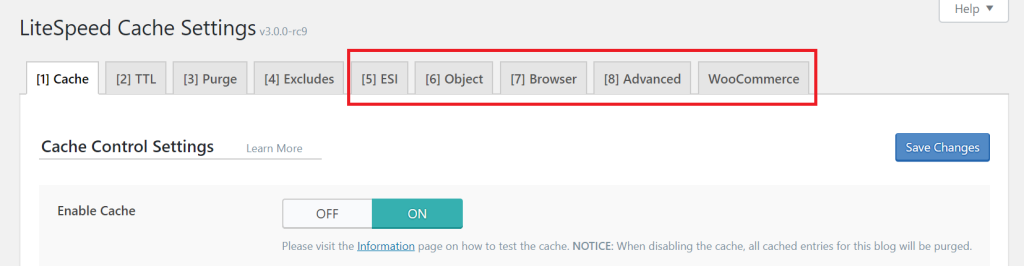
The Other Cache Tabs #
The rest of the Cache tabs (four or five, depending on whether you have WooCommerce enabled) cover more advanced types of caching.

ESI #
“Edge Side Includes” (ESI) is a method through which you can “punch holes” in public content and fill them with private or uncached content. ESI is helpful for things like shopping cart widgets and personalized greetings, but we’ve left it disabled by default. Go in-depth here.
Object #
The settings on this tab allow you to control an external object cache (Memcached, LSMCD, or Redis). The server admin needs to have previously enabled and configured this external cache.
Browser #
Browser cache is a client-level cache for static files. With browser caching enabled, static files (like images) are stored locally on the user’s device the first time they are requested. After that, the content is pulled from their local storage until the browser cache expires. The settings on this tab control the browser cache.
Advanced #
As you might guess from the name of this tab, it’s aimed at more experienced users. You are not likely to need this tab unless you have some conflict with another cache plugin.
WooCommerce #
LSCache is compatible with WooCommerce. If you have WooCommerce enabled, this tab will appear, allowing you to configure settings related to caching shop content.
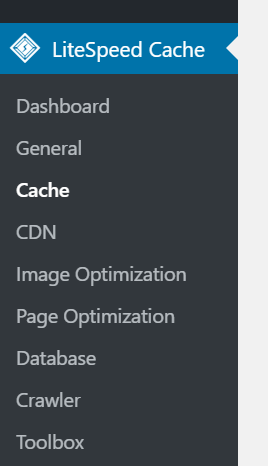
Other Plugin Sections #
There are many more sections to explore in the LSCache plugin. These are documented in much greater detail in the official docs.

Dashboard #
The LiteSpeed Cache Dashboard allows you to see the status of your LSCache and QUIC.cloud services (Image Optimization, Critical CSS Generation, Low-Quality Image Placeholders, Cache Crawler, etc.) at a glance. You can also check your page load time and your page speed score. Learn more.
General #
The settings in this section control your usage of QUIC.cloud services, the ability to auto upgrade the plugin, and which messages you want to have displayed on the dashboard.
CDN #
This section allows you to configure your Content Delivery Network for use with WordPress. If you don’t use a CDN, don’t worry about it. We’ve left CDN support disabled by default.
Image Optimization #
LiteSpeed Cache for WordPress allows you to optimize your images, making them smaller and faster to transmit. This is done through a QUIC.cloud service and can be controlled in this plugin section.
Page Optimization #
You can take several non-cache measures to speed up your WordPress site, many of which are supported in this tab. CSS and Javascript minification and combination, HTTP/2 push, asynchronous and deferred load – if you don’t know what these things mean, don’t worry. We’ve left them disabled by default.
Database #
This section allows you to optimize your WordPress database. Database optimization is a useful tool when it comes to speeding up your site. LSCWP’s DB Optimizer gives you an easy way to execute some of these tasks in your WordPress database.
Crawler #
We’ve disabled the crawler by default. When it’s active, it travels your site, refreshing any pages that may have expired from the cache. Crawling can be resource-intensive and generally disabled on our shared servers.
The Litespeed Crawler resource intensive, as it crawls all pages of all websites with LSCache enabled. We do however, provide the crawler functionality on our Premium Hosting, and Premium Reseller services.
Toolbox #
When you manually purge the cache, export your site settings, or debug an issue, you’ll find the means in the Toolbox section.




